

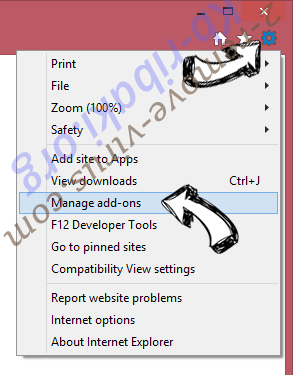
Find a file that is named uninstall.exe or unins000.exe.Go to the installation folder of Tampermonkey.Just follow the instructions below to execute this step:

The second method involves uninstaller.exe, through which Tampermonkey can be uninstalled.


This results in the links appearing faster. Thanks!ĮDIT: charlietfl suggested to use setInterval() to a much shorter time (than I had to use with setTimeout()) and clearInterval() once the div appeared. If there's an alternative/more elegant/better solution I'll be very glad to learn about it. This is the working userscript: // =UserScript= Following Archer's advice I added a 3-second delay with setTimeout() and it worked great. Thanks to the guys in the comments I figured out that the content I was trying to modify was added dynamically, therefore it wasn't yet there when my userscript was firing. I'd like to achieve the same with the userscript, yet it's not working. When I manually remove the hide class using Chrome inspector the Expand and Collapse links appear and work as expected. $("div.expand_collapse.hide").removeClass("hide") using the following selectors: $("expand_collapse.hide"), $("div.expand_collapse"), $(".expand_collapse").My userscript is not doing anything and I cannot figure out why. I'm trying to remove hide class from a single div using Violentmonkey and jQuery.


 0 kommentar(er)
0 kommentar(er)
